Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 드로우앤드류
- 웹페이지분석
- 유튜브학습
- til
- js
- php
- 생활코딩
- 개발 공부
- 프로그래밍
- 학습일기
- 프로그래밍 공부
- 엘리사이트분석
- 드림코딩엘리
- 오늘배운것
- html
- 학습기록
- shinahyo
- 사이트분석
- 개발공부
- 프로그래밍언어 통계
- TIOBE index
- 자기계발
- 개발학습
- 퍼스널브랜딩
- 페이지분석
- 프로그래밍독학
- 프로그래밍언어
- 웹앱만들기
- 생활코딩html
- 사이트구조
Archives
- Today
- Total
신나yo-TechBlog
08. 넷플릭스 / main / 6 본문
728x90
이 활동은 유튜브 드림코딩by엘리 채널의 html기초강의 제1강을 참고하여 시작한 학습방식입니다.

특징
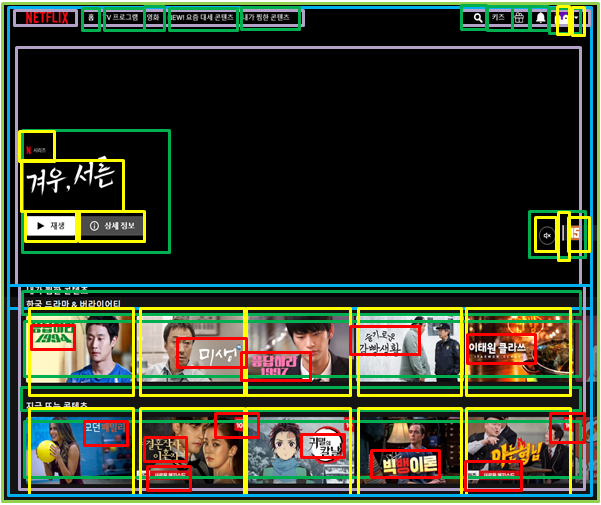
- 메인상단에 커다랗게 뜨는 '추천작품'
- 처음에는 작품의 대표 이미지가 출력된다.
- 서버에서 갖고 오는 모양이다. src 주소에 net이 붙지만, 전혀 웹사이트 주소 같지 않다. api도 붙고, dnm도 붙는데 뭔지 모르겠다.
- 몇 초 후, 짤막한 작품 소개 영상이 자동 재생된다.
- "헤더"라고 생각했던 부분까지 영상이 꽉 찬 화면으로 재생된다.
- html태그로는 span class로 volatile billboard animation container(휘발성 빌보드 동영상?)가 지정되어 있는데, 영상을 어디서, 어떻게 가져오는 것인지는 모르겠다.
- 영상이 재생되면, 작품 설명은 서서히 작아지다가 없어지고 작품 제목은 '대표 이미지'로 소개할 때보다 작아진다. 즉, 작품 설명 텍스트와 작품 제목이 각각 div로 구분되어 있다. ->각각 다른 효과를 주기 위해서는 따로 묶어야 한다는 것을 확인할 수 있다.
- 처음에는 작품의 대표 이미지가 출력된다.
- 하단, 추천작품카테고리 속 작품들
- 이미지는 작품 스틸컷
- 이미지 클릭 시, 작품 첫 화를 시청하는 페이지로 이동한다. (a태그!)
- 횡으로 나열되어 있는 이미지들은 하단에 'fallback 텍스트'가 숨겨져 있는 형태이며, 마우스를 이미지에 올리면 숨겨져 있던 fallback텍스트가 아래로 노출된다.
이용자마다 개인화된 추천 카테고리, 작품 라인을 만들기 위해서는 개별적으로 페이지를 만드는 방식을 쓰지 않을 것이다.
오늘 독서 완료한 책 <프로그래밍 가이드북>에 따르면, 웹 사이트(페이지)를 만드는 프로그램이 있다고 한다. 지금까지 내가 공부한 프론트엔드 영역과는 다른, 백엔드 영역의 요소인 것이다.
마우스를 올리면 보이는 text효과, 특정 시간 기다리면 자동 재생되는 트레일러 영상 등은 JavaScript로 구현한 효과일까? 오늘부터 노마드코더의 자바스크립트 챌린지에 참여하는데, 첫 진도로는 '왜 JS를 배워야 하는가'를 중점적으로 들었다. 간단한 예시로 봤던 여러 인터랙티브형 웹 페이지들 중, 페이지 배경으로 영상이 재생되는 사이트를 봤다. 넷플릭스 메인 페이지를 분석하면서, 해당 사이트가 떠올랐다.
JS 실습을 하다 보면 사이트 분석에서 인터랙티브 요소도 분석할 수 있게 될 것이다. 웹사이트 분석에 대해 흥미도가 점점 높아진다!
728x90
'TIL: practices > 사이트 분석' 카테고리의 다른 글
| 10. Literature-Map / 검색 후 / 4 (0) | 2021.03.16 |
|---|---|
| 09. window Swap / main / 5 (0) | 2021.03.15 |
| 07. 경기도청 / main / 7 (0) | 2021.03.04 |
| 06. unsplash / main / 5 (0) | 2021.03.03 |
| 05. 유튜브 / 재생목록 / 6 (0) | 2021.03.02 |
Comments




