| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 프로그래밍언어 통계
- 프로그래밍 공부
- 드림코딩엘리
- 웹페이지분석
- html
- 프로그래밍언어
- js
- 개발학습
- 자기계발
- 프로그래밍독학
- 드로우앤드류
- 학습기록
- 엘리사이트분석
- shinahyo
- 생활코딩html
- 퍼스널브랜딩
- 사이트분석
- 학습일기
- 생활코딩
- 개발 공부
- 오늘배운것
- 프로그래밍
- 페이지분석
- 개발공부
- 웹앱만들기
- 유튜브학습
- 사이트구조
- php
- til
- TIOBE index
- Today
- Total
목록
웹페이지분석 (6)
728x90
신나yo-TechBlog
 10. Literature-Map / 검색 후 / 4
10. Literature-Map / 검색 후 / 4
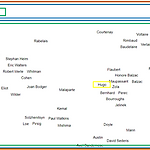
Literature map은 문학 작가 검색 사이트이다. 캡처본 좌측에 보면 설명이 쓰여 있다. : '검색한 작가'의 책을 읽은 독자들이 좋아하는 "다른 작가"들이 지도처럼 펼쳐져 있는 모습을 띤다. 예시로 Hugo를 검색해봤다. 내가 검색한 키워드인 Hugo는 움직이지 않고, 우측 GnodMap(작가 이름 둥둥 떠다니는 div의 value)의 중앙에 위치한다. 각 작가들 이름에 모두 태그로 '해당 작가를 검색했을 때의 지도 페이지'가 링크되어 있다. '내가 검색한 작가 이름'외의 이름들에 붙은 style의 위치 value들이 1초보다 작은 단위로 바뀐다. hugo 외의 작가들 이름은 수시로 움직이며 hugo 주변을 맴돈다. 계속 이름들이 맴도는 모습을 보며, 땅을 그리는 지도보다는 천체관측도와 유사하다..
 09. window Swap / main / 5
09. window Swap / main / 5
이 활동은 유튜브 드림코딩by엘리 채널의 html기초강의 제1강을 참고하여 시작한 학습방식입니다. 특징 window Swap(이하 윈도스왑)은 세계 각국의 참여자들이 각자의 창 밖 풍경영상을 공유하는 사이트이다. 이국적 창밖 풍경으로 랜선 세계여행을 할 수 있다. 몇 개월동안 봤는데, 아직 한국 창문은 못 봤다. 미국쪽 창문이 많이 등장했다. open버튼을 누르면, pc기준으로 새 창이 뜨면서 세계 각국의 창밖풍경 영상이 재생된다. 비디오 프레임을 전체 창에 할애했는데, iframe태그를 썼다. 수 많은 참여자들의 비메오 영상을 수시로 바꿔 넣기 위해서, JS를 활용했을 것이다. html의 iframe태그와 관련된 DOM인터페이스는 HTMLIframeElement iframe 요소의 레이아웃과 출력 내용..
 08. 넷플릭스 / main / 6
08. 넷플릭스 / main / 6
이 활동은 유튜브 드림코딩by엘리 채널의 html기초강의 제1강을 참고하여 시작한 학습방식입니다. 특징 메인상단에 커다랗게 뜨는 '추천작품' 처음에는 작품의 대표 이미지가 출력된다. 서버에서 갖고 오는 모양이다. src 주소에 net이 붙지만, 전혀 웹사이트 주소 같지 않다. api도 붙고, dnm도 붙는데 뭔지 모르겠다. 몇 초 후, 짤막한 작품 소개 영상이 자동 재생된다. "헤더"라고 생각했던 부분까지 영상이 꽉 찬 화면으로 재생된다. html태그로는 span class로 volatile billboard animation container(휘발성 빌보드 동영상?)가 지정되어 있는데, 영상을 어디서, 어떻게 가져오는 것인지는 모르겠다. 영상이 재생되면, 작품 설명은 서서히 작아지다가 없어지고 작품 제..
 07. 경기도청 / main / 7
07. 경기도청 / main / 7
이 활동은 유튜브 드림코딩by엘리 채널의 html기초강의 제1강을 참고하여 시작한 학습방식입니다. 탐구거리 제일 상단에 위치한 '경기도 코로나 확진자 현황표'는 table코드로 작성되었다. table태그와 th, td태그가 즐비하다. 각 지역별 클래스를 covid01부터 32까지 부여한 것을 보면, 통계 데이터를 연동해둔 것 같다. (데이터 변동 시, 변경사항이 자동 조정되도록) 하루 전에 페이지 캡처해뒀는데, 작성 중 확인해보니 확진자 수가 변동되어있다. "언어 선택'버튼을 누르면 페이지가 번역되는 것이 아니라, 각국 언어로 구성된 '새로운 사이트'로 이동한다. 언어 선택 버튼은 "Language"라는 텍스트가 표기되어 있으며, 확진자 현황 배너 바로 아래의 내비게이션 배너에 있다. 코드를 확인해보면,..
 02. 네이버 / login페이지 / 6
02. 네이버 / login페이지 / 6
이 활동은 유튜브 드림코딩by엘리 채널의 html기초강의 제1강을 참고하여 시작한 학습방식입니다. 탐구거리 로그인 버튼, qr코드 또는 일회용번호 로그인을 유도하는 버튼은 프로그래밍 상에서 '버튼'을 디자인한걸까, 아니면 이미지파일로서 디자인한 image를 넣은 것일까? (body하단에 '네이버인증서'를 안내하는 배너는 이미지일것으로 예상된다.) css 학습을 시작했는데, 그 영향인지 어제보다 구조를 나누는 박스가 더 세밀하게 보인다. 본문 안에서 바로 각 버튼으로 가는 것이 아니라, 버튼이 모여있는 상태에서 유추되는 p(단락)나눔까지 분석하게 된다.
 01. 구글 / main 페이지 / 4
01. 구글 / main 페이지 / 4
이 활동은 유튜브 드림코딩by엘리 채널의 html기초강의 제1강을 참고하여 시작한 학습방식입니다. 탐구거리n/a (해당사항 없음). 왜냐하면, 디자인 지정(css)에 대해 아는 바가 없으니 궁금할 것도 없다 ㅋㅋㅋㅋㅋㅋㅋheader, body, footer영역 / button 삽입부분 / input 삽입부분 / 각 button과 로고image에 활용되었을 a태그 등 html 학습 중 익힌 내용들이 보인다. 꾸준히 프로그래밍 이론과 언어 익히다보면 점점 보이는 것이 많아질 것이라고 확신한다. 잘공하자!
