| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 개발학습
- 사이트구조
- 웹페이지분석
- 자기계발
- 사이트분석
- 개발공부
- 유튜브학습
- 프로그래밍언어
- 오늘배운것
- 프로그래밍독학
- 프로그래밍언어 통계
- 프로그래밍
- 프로그래밍 공부
- php
- 학습기록
- 학습일기
- 드로우앤드류
- 웹앱만들기
- 퍼스널브랜딩
- 개발 공부
- 생활코딩html
- shinahyo
- TIOBE index
- 드림코딩엘리
- 페이지분석
- 생활코딩
- html
- til
- js
- 엘리사이트분석
- Today
- Total
목록
TIL: theory (18)
728x90
신나yo-TechBlog
 마크다운Markdown 이란?
마크다운Markdown 이란?
마크다운Markdown이 뭘까? 일반 텍스트 기반 경량 마크업 언어. (출처: 위키백과) .... 이게 뭔소리야ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ via GIPHY 차근차근 파보자. 마크업 언어 Markup Language 태그 등을 이용해서 문서나 데이터 구조를 표기하는 언어의 한 종류. (출처: 위키백과) 즉, 태그 방법의 체계를 따른다. 여기서, 태그는 부호를 포함하고, 그 부호들로 둘러싸인 element요소를 말한다. 예시로 태그, 태그... HTML element요소는 태그를 통해서 문서의 다른 텍스트들로부터 분리된다.(출처: MDN) 프로그래밍 언어와 구별되는 이유는, 마크업 언어는 데이터(정보)를 쓰는 정도로만 활용되기 때문이다. 위키 백과에 따르면, 마크업 종류는 세 가지가 있는데(표현적, 절차적, ..
 API란?: 정의, 예시 그리고 특징
API란?: 정의, 예시 그리고 특징
개발 & 프로그래밍 분야 문해력 기르기 프로젝트, 첫 주제는 바로 API! 유튜브에 있는 영상도 몇 가지 시청해봤지만, 명확하게 이해하지 못해서, 수업 중 API입니다 라는 설명만 들으면 답답했다. 대충 '오픈소스 === API'라고 받아들이고 수업을 따라가고 있었다. 오픈소스 === API? FALSE!!! 학습에 참고한 자료가 영어다! 뮬소프트라는 기업에서 제공해준 자료인데, 예시가 아주 생기 있고 흥미롭다ㅋㅋㅋㅋ 본인들이 다루는 비즈니스 영역이라서 그런지 굉장히 친절하고 이해하기 쉽게 설명해준 자료! 출처는 아래 링크! What is an API? (Application Programming Interface) | MuleSoft What is an API? (Application Programmi..
 이것 만은 기억하기: SQL의 역할, 가져오기 명령
이것 만은 기억하기: SQL의 역할, 가져오기 명령
오늘도 웹앱만들기 강의를 학습 중이다. php도 MySQL도 처음 학습하는 것들이라 sytax 하나하나를 꼼꼼하게 이해해야만 뒤탈이 없을 것 같다는 강박에 시달리고 있었다. 그러던 찰나, 오늘 학습 부분에서 거듭 "세세한 주제들에 묻히지 말라"라고 조언해주신 egoing님! 앞으로 학습하다가 또 스스로 갇힐까봐, 오늘 힘이 된 어록들과 함께 다른 것 말고 이것만 기억하면 된다! 고 하셨던 내용 두 가지, 내가 전에 궁금했던 것에 대해 찾은 답만 정리해둔다. 힘이 된 어록s 지금 목표는 전체적 흐름을 이해하는 것이다! 뭔가를 애써서 이해하려고 마구 몸부림치면(각론을 깊게 파헤치려 기를 쓰면) 효율은 조금 올라갈지 몰라도 뇌가 혹사당해서 내일 수업을 안 들을 가능성이 매우 높아진다. 그냥, 외우려 애쓰지 말..
 해결) 아파치 bitnami 오류: php를 해석하지 못하는 현상
해결) 아파치 bitnami 오류: php를 해석하지 못하는 현상
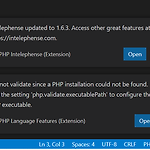
php소스코드가 그대로 출력되는 문제 웹앱만들기 진도가 예상보다 더뎌지고 있다. 오늘은 JS실습 파트를 끝내고 막 php실습 파트로 들어서려는데, 웹 브라우저가 php코드를 그대로 출력하기 시작했다. 코드를 해석해서 기능을 수행하는 게 아니라, 진짜 입력한 코드 그대로를 화면에 출력했다. 이때, 문제 해결의 단서로 삼은 것은 바로 아래 이미지이다. VSC에서 php 파일을 열면 우측 하단에 뜨던 팝업창이다. 두 개의 팝업 중, 하단의 팝업이 문제 상황과 직결된 내용이었다. 해결 방법: 구글링X, 유튜브O 한글과 영어로 구글링을 해봐도 slack과 각종 테크 블로그에서 하는 말에는 '이 정도는 알겠지'하고 요약된 정보가 많아 보였다. 차근차근 따라가 보려 해도 중간에 공백이 있는 설명들이었다. 최대한 문서..
 JS 기본 문법 복습 with PHP
JS 기본 문법 복습 with PHP
생활코딩 웹앱만들기 커리큘럼에서는 JavaScript(이하 JS)와 PHP를 병렬 학습하는 방식으로 강의가 진행된다. 과연 프로그래밍 언어 둘을 동시에 학습할 수 있는걸까 궁금했는데, 수업 따라가다 보니 흥미롭고 하나만 학습할 때보다 더 자신감이 생긴다. 왜냐하면, "언어 하나를 제대로 공부해두면 다른 언어들은 금방 학습할 수 있습니다. 더 쉽게요"라고 익히 들었던 조언들이 진짜라는 것을 깨달았기 때문이다. JS와 PHP는 비교 연산자, 숫자와 문자를 구분하는 방식과 더불어 조건문, 반복문, 배열 등의 큰 틀(형태)이 대체로 유사하다. 차이점 비교 숫자를 더하는 연산자와 문자를 더하는 연산자 더보기 PHP에서 echo ("10"+"10")을 입력하면, 1010이 아니라 20을 출력해준다. php인터프리터..
 JS가 "동적 언어, 클라이언트 side 언어"인 이유(feat.PHP)
JS가 "동적 언어, 클라이언트 side 언어"인 이유(feat.PHP)
웹앱 만들기 강의의 학습목표는 '구조를 파악하는 것'이기 때문에, 각 프로그래밍 언어들에 대해 심도 있는 이론을 다루지는 않는다. 하지만, 어떻게 기능하며 상호작용하는지 구조를 파악하는 데 집중하고 있다. JavaScript와 PHP를 병렬학습하고 있는데, 서로를 비교해가며 학습하니 전체적 틀 학습에 도움이 된다. 아직 기초적인 작동 개념만 학습해서 확실치 않지만, 몇 가지 예제와 함께 실습해보면 병렬 학습의 효과를 좀 더 경험해볼 수 있을 것이라고 기대하고 있다. JS를 동적 언어, 클라이언트 사이드 언어라고 하는 이유를 이해하며 알게 되었다. HTML, CSS JS, PHP 정적 언어 : 한 번 작성&표시되면, 바뀌지 않는다. 문서를 만들기 위한 언어라고 할 수 있다. 동적 언어: 사용자의 조작 또는..
