| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 드림코딩엘리
- 프로그래밍 공부
- 유튜브학습
- php
- 생활코딩
- 개발공부
- til
- 생활코딩html
- 오늘배운것
- 프로그래밍언어 통계
- 엘리사이트분석
- 웹페이지분석
- 개발 공부
- 웹앱만들기
- 학습기록
- html
- shinahyo
- 학습일기
- 드로우앤드류
- 자기계발
- 프로그래밍독학
- TIOBE index
- 프로그래밍언어
- 페이지분석
- 퍼스널브랜딩
- 사이트분석
- js
- 프로그래밍
- 사이트구조
- 개발학습
- Today
- Total
목록
학습기록 (4)
728x90
신나yo-TechBlog
 해결) 아파치 bitnami 오류: php를 해석하지 못하는 현상
해결) 아파치 bitnami 오류: php를 해석하지 못하는 현상
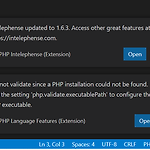
php소스코드가 그대로 출력되는 문제 웹앱만들기 진도가 예상보다 더뎌지고 있다. 오늘은 JS실습 파트를 끝내고 막 php실습 파트로 들어서려는데, 웹 브라우저가 php코드를 그대로 출력하기 시작했다. 코드를 해석해서 기능을 수행하는 게 아니라, 진짜 입력한 코드 그대로를 화면에 출력했다. 이때, 문제 해결의 단서로 삼은 것은 바로 아래 이미지이다. VSC에서 php 파일을 열면 우측 하단에 뜨던 팝업창이다. 두 개의 팝업 중, 하단의 팝업이 문제 상황과 직결된 내용이었다. 해결 방법: 구글링X, 유튜브O 한글과 영어로 구글링을 해봐도 slack과 각종 테크 블로그에서 하는 말에는 '이 정도는 알겠지'하고 요약된 정보가 많아 보였다. 차근차근 따라가 보려 해도 중간에 공백이 있는 설명들이었다. 최대한 문서..
 웹앱만들기_1~17: Start Small (시작은 간단하게!)
웹앱만들기_1~17: Start Small (시작은 간단하게!)
WEBn의 JS커리큘럼을 수강하고 나서, 취업을 위한 개발공부에는 '프로젝트를 구현할 지식과 기술'이 필요한데, 각 언어를 익히는 것만으로는 준비가 되지 않는다는 것을 실감하게 되었다. 많은 언어들 중에서 어떤 것을 이어서 학습해야 할 지 감이 잡히지 않아서, '전체적인 구조를 파악할 필요성'을 느껴, 이 커리큘럼을 선택해, 학습을 시작했다.WEBn 강의목록에서 html과 css, javascript부분을 들었다. 그래서 이 "웹 앱 만들기"카테고리의 1~32강의까지는 '이미 들었던, 아는 내용들이지만 복습만 하자'는 생각을 했다. 그러나, 강의를 하나하나 수강하면서, 예상만큼 가벼운 마음으로 들을 커리큘럼이 아니라는 것을 알게 되었다. ㅋㅋㅋㅋ물론, 기획, 구상 등 웹개발의 절차를 설명하는 부분은 유사..
git / 이고잉 / 생활코딩 github / 오픈튜토리얼스 학습목표 사이트 개설과 저장소 외의 기능 파악 불필요한 저장소 삭제 방법 익히기 포트폴리오를 위한 깃허브 관리에 대해 감 얻기 온라인으로 코드 리뷰에 참여 및 탐색하는 방법 알기 배운 것 github 저장소 메인 메뉴의 개괄적 소개 신뢰성 있는 프로젝트 판별 아이디어 commit 횟수, 포크 횟수, 이슈 개수 등 핀셋 학습 습관의 필요성과 중요성 핀셋 학습=필요한 정보를 직접 검색해 학습 및 적용하는 방식 저장소 삭제에 관해 구글링으로 학습 결과물 또는 얻은 것 내 github계정 정돈 사용하지 않는 저장소 삭제 방법을 익혀 실행 github DOCS GitHub Documentation docs.github.com 향후 계획 git 활용법을 ..
html / 이고잉 / 생활코딩 html / 오픈튜토리얼스 학습목표 html 코드 작성 방식을 손에 익힌다. 구조화된 사고, 코드 정리 논리를 익힌다. 사이트 제작 실습을 통해, 수업 중 배우는 태그의 응용을 연습한다. 실습을 통해 개인화된 사이트 하나를 포트폴리오로 남긴다. 배운 것 html의 기본 문법 개발환경인 atom을 활용하여 코드 작성하는 방법 emmet 패키지 다운로드, 활용방법 html에서 통계적으로 많이 사용되는 태그와 속성들의 기능 html 활용에 있어서 구조화된 정보 입력의 중요성_구조화하여 설계하기! html이 '정보 전달'에 집중하는 언어이기 때문. 본질이 '정보 전달'! 함께 쓰이는 css는 디자인, JavaScript는 반응형 기능을 도맡고 있다. 다 익혀둬야겠다는 필요성을 실..
