| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 사이트구조
- 프로그래밍언어 통계
- 프로그래밍언어
- 학습일기
- 개발학습
- 프로그래밍독학
- js
- til
- 드로우앤드류
- 페이지분석
- 사이트분석
- 드림코딩엘리
- 엘리사이트분석
- 자기계발
- 오늘배운것
- 유튜브학습
- 웹앱만들기
- 프로그래밍
- shinahyo
- 학습기록
- 생활코딩
- php
- 퍼스널브랜딩
- 웹페이지분석
- TIOBE index
- 생활코딩html
- 개발공부
- html
- 개발 공부
- 프로그래밍 공부
- Today
- Total
신나yo-TechBlog
웹앱만들기_1~17: Start Small (시작은 간단하게!) 본문
WEBn의 JS커리큘럼을 수강하고 나서, 취업을 위한 개발공부에는 '프로젝트를 구현할 지식과 기술'이 필요한데, 각 언어를 익히는 것만으로는 준비가 되지 않는다는 것을 실감하게 되었다. 많은 언어들 중에서 어떤 것을 이어서 학습해야 할 지 감이 잡히지 않아서, '전체적인 구조를 파악할 필요성'을 느껴, 이 커리큘럼을 선택해, 학습을 시작했다.
WEBn 강의목록에서 html과 css, javascript부분을 들었다. 그래서 이 "웹 앱 만들기"카테고리의 1~32강의까지는 '이미 들었던, 아는 내용들이지만 복습만 하자'는 생각을 했다.
그러나, 강의를 하나하나 수강하면서, 예상만큼 가벼운 마음으로 들을 커리큘럼이 아니라는 것을 알게 되었다. ㅋㅋㅋㅋ
물론, 기획, 구상 등 웹개발의 절차를 설명하는 부분은 유사했다. 그럼에도 OT부터 17강까지 학습하던 중에 크게 세 가지 '새롭게 느껴지는'부분이 있었다.
우선, Start Small이라는 컨셉이었다.
Start Small
강의에서 이고잉님은 아이디어에서 실제 서비스로 완성되지 못하고 끝나는 경우가 많기 때문에, 작은 프로젝트로 시작해서 일단 완성하는 것이 중요하다고 피력했다.
처음부터 모든 기능을 갖추려고 하지 말고, 최소한의 기능으로 아이디어를 구상하고, 기획하고, 개발 및 디자인하고, 테스트하여 완성하고, 이 후에 더 필요하다고 생각하는 기능을 신중하게 구상, 기획, 개발, 테스트하는 반복 작업을 통해 프로젝트를 발전시켜 나가라는 조언이었다.
이것은 훗날 보다 수월하게 관리하기 위한 것이기도 하다.
너무 많은 기능을 처음부터 담게 되면, 더 나은 정렬 방식으로 데이터를 재분류,정리하거나 새 기능을 추가할 때 훨씬 번거롭기 때문에 간략하게 시작해서 차근차근 해내가는 편이 더 효율적이라고 한다.
ㅋㅋㅋ전략
새로워보이는 다른 한 가지 개념은 ㅋㅋㅋ전략이었다.
콘텐츠, 컨테이너, 커뮤니티.
"이 요소들 중에서 하나라도 결핍되면 일이 잘 안 풀리더라구요."
-이고잉egoing님, 생활코딩
라며, 오픈튜토리얼스를 만들게 된 본인의 구체적인 사례를 들어 설명해주셨다.
구직을 위해 내 기술을 증명하기 위한 프로젝트에서도 이 ㅋㅋㅋ전략이 필수적인 것인지, 효과적인 것인지, 아직 확실히 알 수 없지만, 우선은 숙지해두려 한다.
각각의 예시를 메모해둔다.
콘텐츠: 생활코딩 강의들
컨테이너: 오픈 튜토리얼스 사이트
커뮤니티: 생활코딩 페북 그룹, 생활생산자 모임
Bitnami: 서버 소프트웨어 설치,관리를 돕는 도구
내가 수강했던 WEBn의 html,css,js강의에서는 다루지 않았던 bitnami라는 도구를 알게 되었다.
서버설치 소프트웨어는 설치조차 까다롭다는 문제점이 있는데, bitnami가 그 문제를 해결해준다고 한다.
처음 접하는 도구라서 아직 이게 어디에 쓰이고, 왜 필요한지 감을 잡지 못했다.
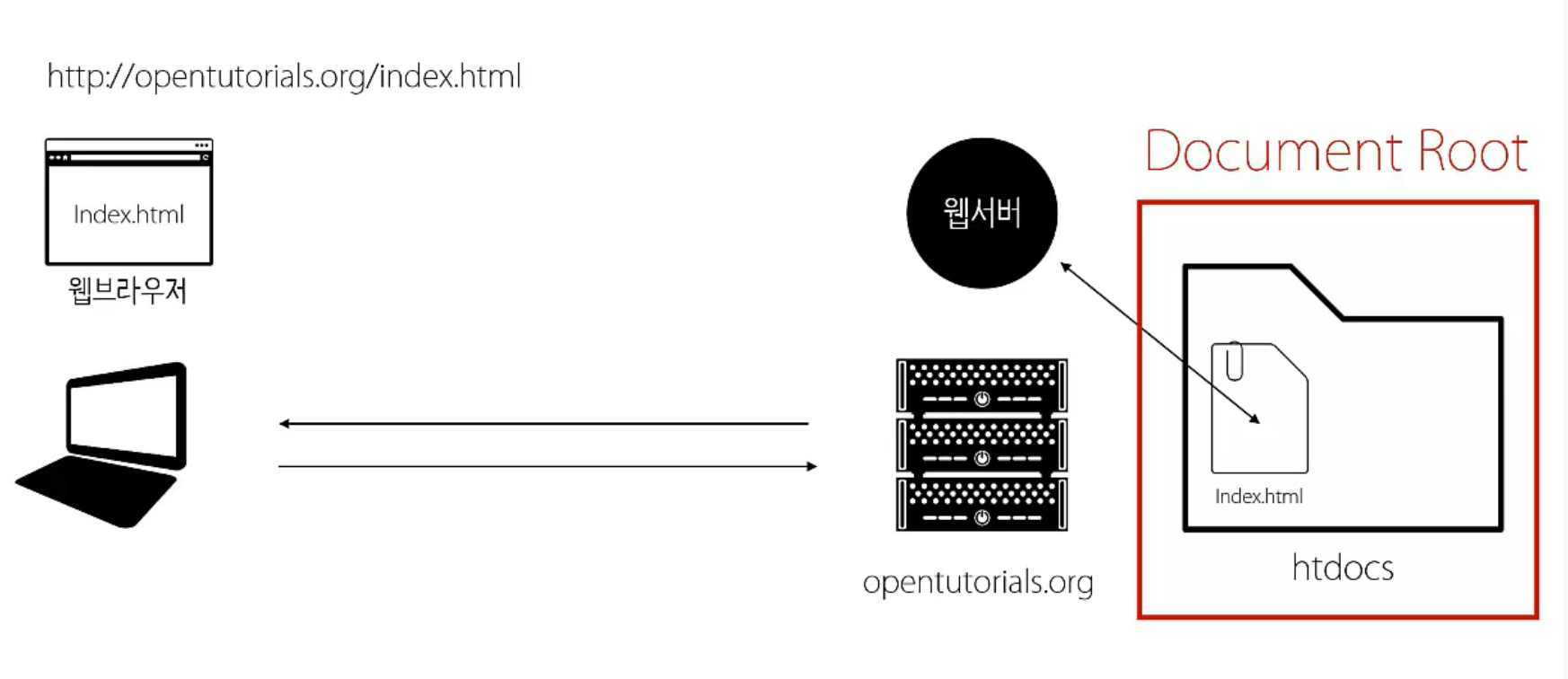
다만, 웹 브라우저에서 "localhost/index.html"이라고 주소를 입력했을 때, 내 랩탑, 정확히는 랩탑의 bitnami폴더 내 htdocs폴더 안쪽 index.html파일이 웹 페이지로 열리는 것을 보며 "아 내 컴퓨터가 서버로도 작동하고 있구나"하는 것은 이해했다.
수업 중에서는 서버와 클라이언트의 작업 절차를 그림으로 볼 수 있었는데, 이렇게 다룬 '서버 작동 방법의 틀'을 잘 이해해두는 게 훗날 문제 해결에 큰 도움이 된다고 한다.

그런데, bitnami에서 MySQL의 configure→open log를 눌렀을 때, 이고잉님과 달리 '아무 파일도 뜨지 않는'상황이 계속 이어진다.
생활코딩 유튜브와 오픈튜토리얼스 댓글에서도 같은 문제로 고민하는 사람들만 보일 뿐, 해결책은 아직 찾지 못했다. 영어로 나름 검색해봤지만, 못 찾았다. 생활코딩 페북에 물어봐야 하려나? (최대한 내가 해결방법을 찾고 싶어서 아직 물어보지 않고 있다)
html실습 파트를 들어가지도 않았는데, 이미 '새롭다'고 생각하며 받아들이는 지식, 정보들이 있다.
기획부터 css까지는 WEBn에서 학습했으니 가볍게 들어야겠다고 생각하고 있었는데, 마음을 고쳐먹게 된다.
앞으로의 실습도, 다른 커리큘럼에서 한 번씩 들어봤던 css와 JS도 꼼꼼하게 실습하고 익혀야겠다.
이번 커리큘럼을 따라가며 내 학습 목표는
- JavaScript를 좀더 손에 익히기
- 수업 실습
- 개인 프로젝트 진행
- 웹의 골격을 전체적으로 이해
이 수업 후에 할 것으로는
- html과 css, JS의 reference를 쭉 한 번 보기(어떤 태그, 속성 등이 있나 간략히 파악할 용도)
- 그러면 해당 언어로 코딩하는 데 도움이 많이 된다고 한다.
- 단, 달달 외우는 게 아니라, 어떤 것이 있는지 파악하고, 나중에 필요할 때 제대로 찾아서 연구해다가 이해하고 쓰기!
- 참고로, reference는 프로그래밍 영역에서 사전vocabulary와 같은 의미로 쓰인다. 어떤 언어의 명령어 사전을 참고하고 싶다면, '레퍼런스'를 검색하면 된다고 한다.
'TIL: theory > VSC & 개발환경' 카테고리의 다른 글
| 해결) 아파치 bitnami 오류: php를 해석하지 못하는 현상 (0) | 2021.04.15 |
|---|

