| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 프로그래밍독학
- 페이지분석
- 엘리사이트분석
- 자기계발
- 퍼스널브랜딩
- 프로그래밍 공부
- 오늘배운것
- php
- 프로그래밍언어 통계
- 개발 공부
- 드로우앤드류
- 드림코딩엘리
- 유튜브학습
- html
- 개발학습
- 프로그래밍언어
- 사이트구조
- TIOBE index
- 학습기록
- 생활코딩html
- 학습일기
- 생활코딩
- 웹페이지분석
- shinahyo
- 웹앱만들기
- 개발공부
- 사이트분석
- til
- js
- 프로그래밍
- Today
- Total
신나yo-TechBlog
크롬 확장도구 stylebot 실습: 포털 광고 숨기기 본문
생활코딩 웹앱 만들기 학습 중, 크롬 브라우저의 확장 도구 stylebot에 대해 알게 되었다.
웹 사이트 생산자가 아니라 소비자로서 사이트 디자인을 변경하는 도구라고 하는데, 수업 중에는 실습 예제 속 글자 크기를 바꾸는 것만 보여주셨다.
하지만, 광고를 안 보이게 하거나 특정 콘텐츠가 강조되게 설정할 수 있다는 팁을 듣고 나서 혼자 실습을 해보고 싶었다.
마침, 매일 구독하고 있는 신문의 온라인 페이지에서 광고부분이 눈에 거슬릴 때가 많았기에 첫 실습으로 신문의 광고 숨기기를 진행했고, 성공했다!
이어서 네이버 포털 광고를 숨겨보았다.
Stylebot의 활용 예시: 네이버 메인페이지 광고 숨기기

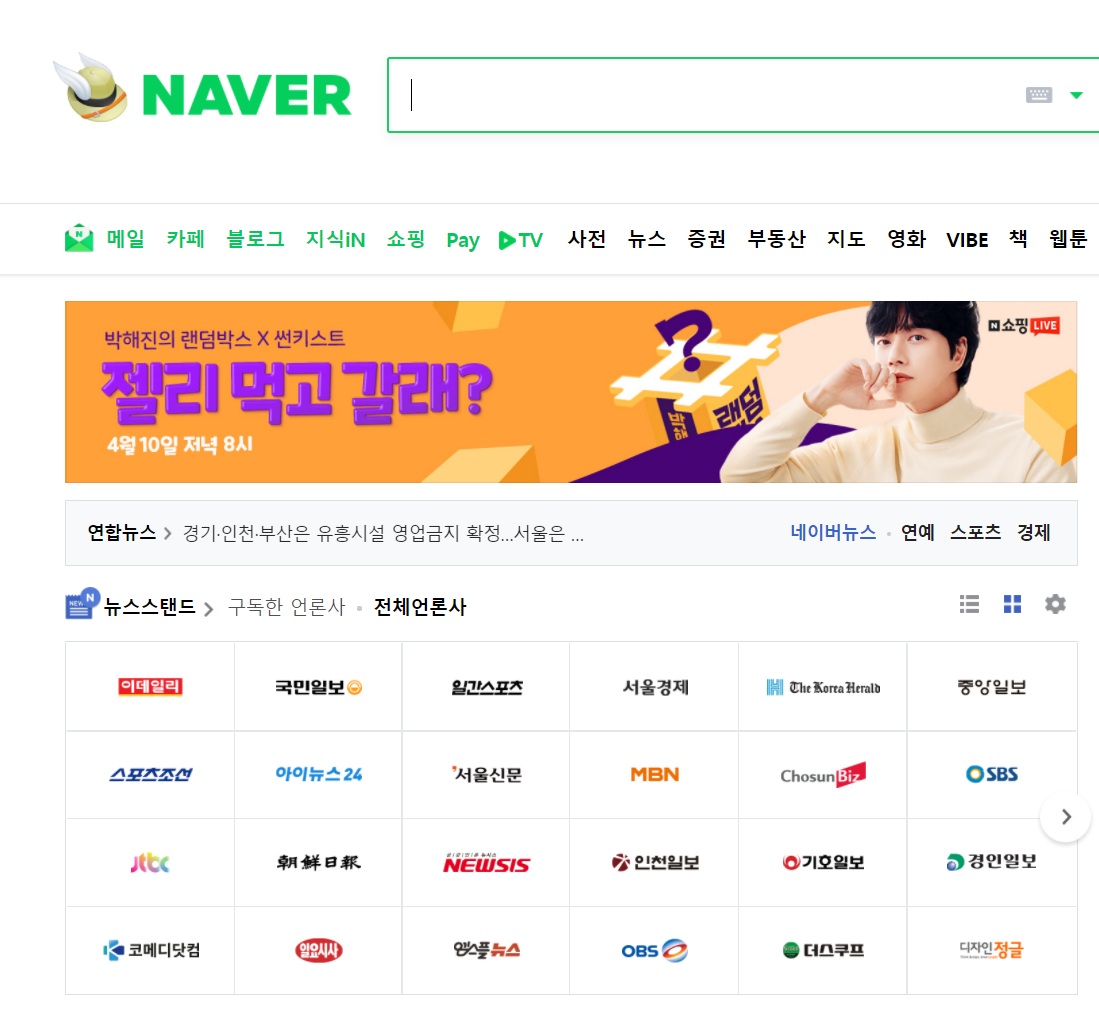
네이버 포털에 들어가면 가장 눈에 띄는 것은 바로 저 중앙 광고 배너이다.
저 배너를 숨겨보자!

광고 숨기기 절차
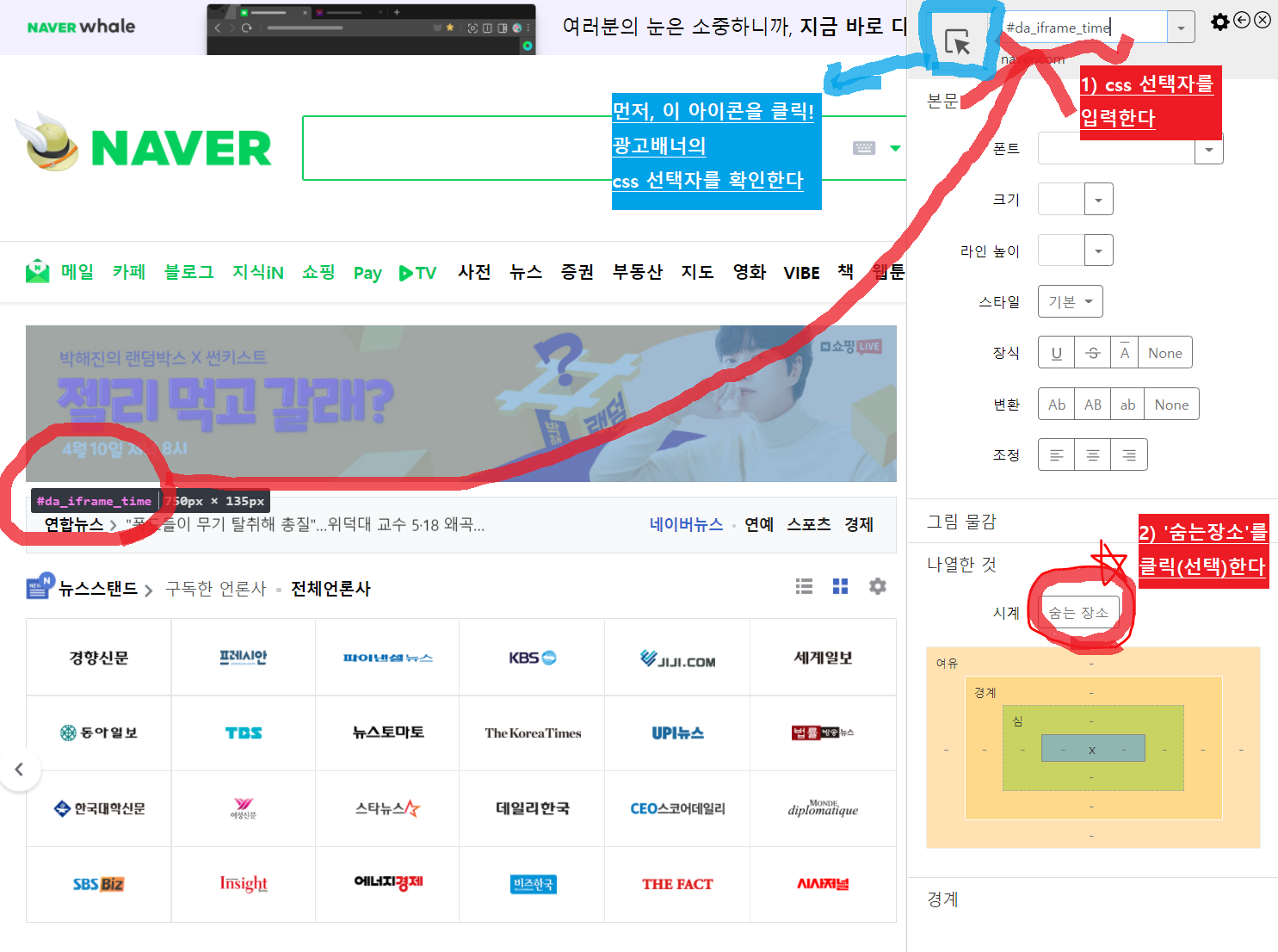
- 숨기고 싶은 부분의 css선택자 확인하기
- 파란색으로 표시해둔 아이콘을 클릭한 뒤, 마우스를 광고 배너 쪽으로 옮기면 해당 배너의 css선택자를 알 수 있다.
- 원래는 숨기고 싶은 부분을 클릭하기만 하면 자동으로 css선택자가 입력되는데, 네이버 광고는 배너를 클릭하면 광고주 페이지로 이동해서 직접 선택자를 입력해야 한다.
- css 선택자를 입력한다
- 하단에 있는 '숨는 장소'를 클릭한다.
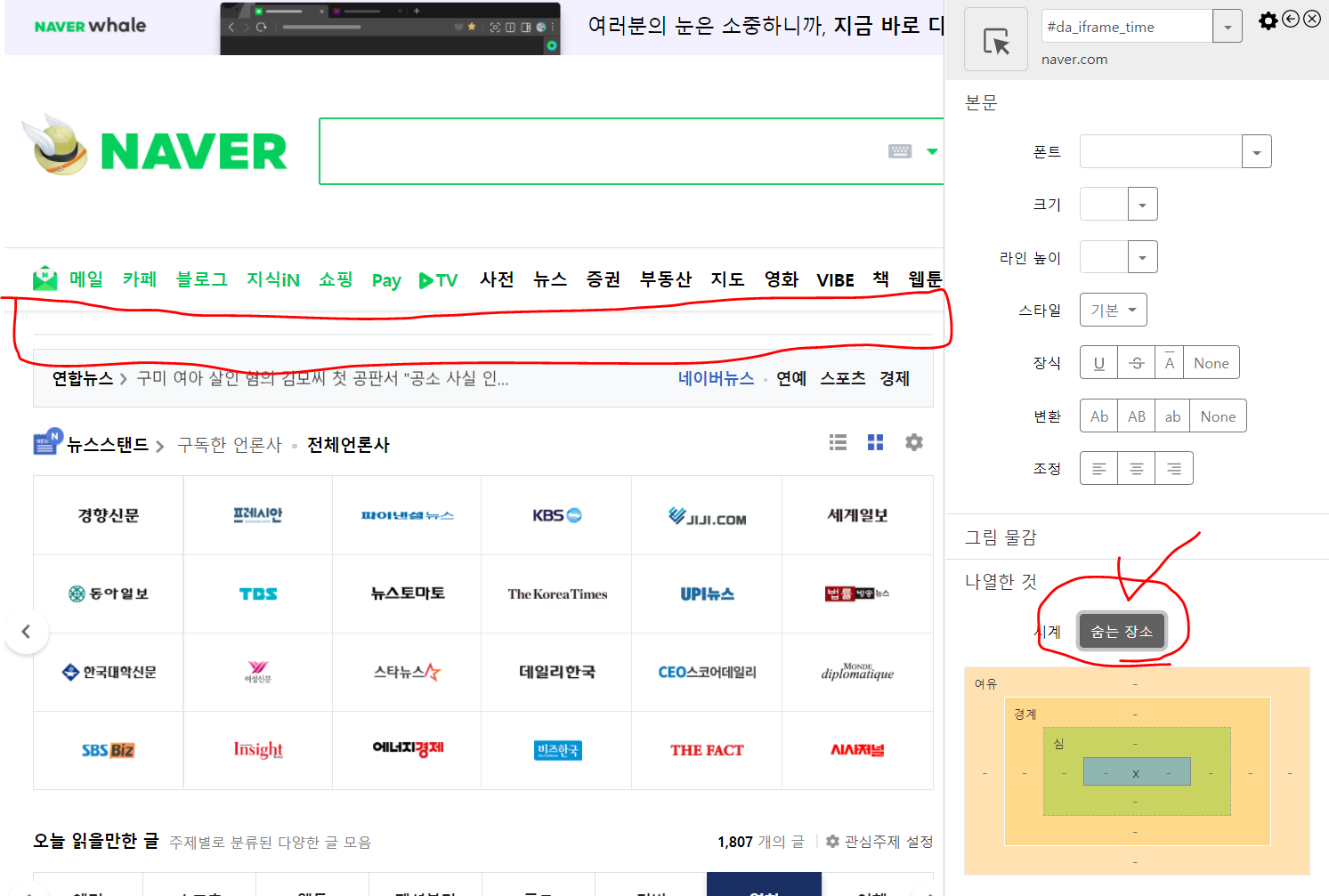
이 절차대로 진행하면, 네이버 메인 페이지의 중앙 광고가 사라진다.

'숨는 장소'가 선택되어있고, 광고 배너가 사라진 것을 볼 수 있다.
이 도구의 좋은 점은,
내가 한 번 설정해둔 웹사이트 양식을 저장해두기 때문에 브라우저를 종료했다가 다시 네이버에 접속해도
'내가 숨겨둔 광고배너가 보이지 않는 상태'그대로 사이트를 보여준다는 점이다!
이 도구를 활용해, 선택자를 확인하고, 숨기기 뿐 아니라 padding/width/border 등 css의 이론들을 접하다 보면 내 프로젝트를 위해 css 코드를 작성할 때, 필요한 기능을 보다 원활하게 구현하는데 도움이 될 것이다.
따라서, 앞으로 stylebot을 자주 활용할 예정이다. 이용에 불편을 겪는 웹 페이지가 있으면, 이 도구로 페이지를 커스터마이징 해서 활용할 것이다.
