Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 엘리사이트분석
- 생활코딩
- 학습일기
- 웹페이지분석
- TIOBE index
- 페이지분석
- 프로그래밍언어
- 자기계발
- 드림코딩엘리
- 학습기록
- 생활코딩html
- 웹앱만들기
- 드로우앤드류
- til
- html
- php
- 사이트분석
- shinahyo
- 개발공부
- 프로그래밍독학
- 유튜브학습
- 개발 공부
- js
- 오늘배운것
- 퍼스널브랜딩
- 프로그래밍
- 사이트구조
- 프로그래밍언어 통계
- 프로그래밍 공부
- 개발학습
Archives
- Today
- Total
목록
사이트JS코드 확인방법 (1)
728x90
728x90
신나yo-TechBlog
 유레카! Chrome에서 JS코드 보는 방법 찾음.
유레카! Chrome에서 JS코드 보는 방법 찾음.
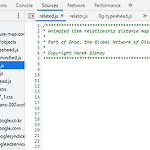
구글 크롬에서, 웹사이트의 JS 코드 확인하는 방법 오늘의 사이트 Literature map을 분석하다가, JS코드를 확인하는 방법을 알게 되었다. (구글 크롬 기준) 분석하고 싶은 웹페이지에서 F12 -> 상단 메뉴에서 Sources 선택 -> 좌측 파일 목록에서 확장자가 'js'로 끝나는 것 찾기 수시로 텍스트 위치를 바꾸는 js 코드를 눈대중으로 읽어라도 보고 싶어서 찾다가 발견! 유레카! 모바일 어플리케이션은 어떤지 아직 모르지만, 적어도 웹 개발 환경에서는 오픈소스가 기본이라는 것을 깨달았다. 굳이 깃허브 등의 사이트에 '자발적으로 공개'하지 않아도, 사이트를 만들고 배포하면 자동으로 해당 사이트의 소스코드가 공개된다. html, css, js 전부 다! 더보기 오늘 분석한 사이트의 경우, J쿼..
TIL : Life
2021. 3. 16. 18:03
